Simular o testar permite al diseñador del cuestionario, probar como funcionará el flujo y/o routing del cuestionario, probando si se muestra / oculta, se sustituye, permite elegir lo que se debe en diferentes situaciones de trabajo.
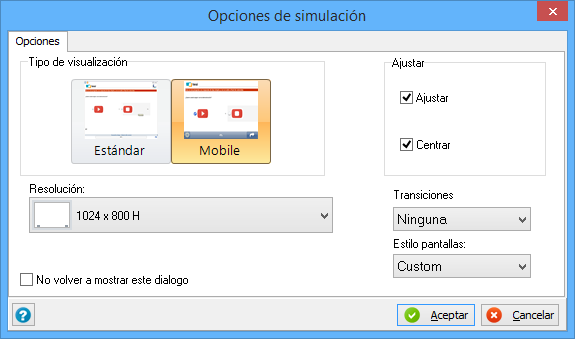
Además de las dos formas de simular, completa y parcial, se muestran una serie de opciones antes de iniciar la simulación propiamente dicha que aquí describimos:

Tipo de visualización
Existen tres tipos de vista:
| • | Estándar que utiliza los componentes de HTML5 estándar (pensado para PC) |
| • | Mobile, que utiliza los componentes de HTML5 para móviles, lo que estaría más pensado para smartphones y/o tabletas, aunque también es perfecto para PC. |
Ajustar
Dos opciones de ajuste:
| • | Ajustar: permite reproducir el cuestionario utilizando el 100% de la pantalla del dispositivo en el que se reproduce. |
| • | Centrar: caso de que no se ajuste, centra en la pantalla del dispositivo el tamaño de diseño establecido. |
Resolución
Varias resoluciones, las más típicas y la posibilidad de poner una personalizada de forma que pudiéramos ver como quedaría nuestro diseño en diferentes pantallas de dispositivo. Se ha trabajado mucho el aspecto del escalado y proporcionalización de las ventanas de cuestionario de forma que podamos presentar de la mejor forma posible en el dispositivo. No obstante recomendamos que el tamaño de diseño elegido, sea un tamaño que se ajuste la mayor parte de los dispositivos en los que la empresa pudiera hacer rodar el cuestionario.
Transiciones
Simplemente añade un efecto de transición entre las ventanas del cuestionario, de forma que se percibe como menos lenta la transición de página a página.
Estilo de las pantallas
Muestra diferentes formas en las que se verá el entorno de la entrevista (diálogos, botones) dependiendo del entorno (Android, iOS, PC) en el cuál se ejecuta la entrevista.