El componente HTML5 denominado "imagen / zonas" muestra una imagen sobre la que se dibujan unas imaginarias áreas en las que se recoge el clic del entrevistado.
Parámetro |
Valor por defecto |
Valores posibles |
Descripción / Utilidad |
img |
|
Texto |
nombre de la imagen en formato png. |
tipo |
categoria |
categoria/multiple/ranking |
categoria solo permite un tick en una zona; multiple permite varios ticks en la imagen; ranking permite tantos ticks como se controle en el parámetro "nummax" y van jerarquizados |
zonas |
|
X,Y,W,H#X,Y,W,H…. |
cadena de cuatro valores separados por el símbolo , (posición X en píxeles, posición Y en píxeles, ancho en píxeles, alto en píxeles) |
codzonas |
|
números reales separados por # |
códigos de las zonas; se corresponde con el valor del código de una variable |
zonastooltip |
|
textos separados por # |
textos de las zonas; se corresponde con el texto del código de una variable. |
codnozona |
|
número real |
indica el valor de código de cuando se hace clic en una zona no delimitada (el resto de espacio no delimitado) |
viszonas |
false |
false/true |
hace visibles las zonas delimitadas. |
controltiempo |
false |
false/true |
controla el tiempo fijado; finalizado éste, no permite continuar. |
timer |
false |
número de segundos |
el tiempo se expresa en segundos en la definición, pero en el resultado se expresa en mili segundos para tener una mayor precisión. |
txttimer |
Pulse siguiente para continuar |
Texto |
texto para informar cuando se agota el tiempo. |
colortela |
#FFFFFF |
#FFFFFF |
define el color hexadecimal a utilizar en la delimitación de las zonas. |
stylefonttela |
#000000 |
font-size:1.5em; font-family:Arial |
define el estilo a utilizar en la fuente de la zona. |
autoavance |
false |
false/true |
define si tras seleccionar (tipo categoria) pasa a la siguiente pregunta. |
nummax |
false |
número real |
número máximo de ticks a realizar en tipo ranking. |
txtnummax |
Selección máxima realizada |
Texto |
texto mostrada cuando alcanzamos el número máximo de ticks. |
nummin |
false |
número real |
número minio de ticks a realizar en tipo ranking. |
fontstyle |
|
font-size:1em;color:#000 |
define el estilo a utilizar en la fuente del componente. |
origenfin |
false |
false/true |
|
notick |
false |
false/true |
muestra imagen, pero no permite hacer ticks. |
reloj |
false |
false/true |
hace que aparezca un reloj en pantalla, con el tiempo transcurrido. |
posreloj |
|
Valores separados por ; |
posición en pantalla del reloj; 110;85. |
stylereloj |
|
font-size:1.2em;color:#FF00FF |
define el estilo a utilizar en la fuente del reloj |
tamiconsel |
|
número real |
|
botozonas |
false |
false/true |
hace que las zonas se muestren como botón |
solozonas |
false |
false/true |
hace que los ticks sólo puedan hacerse en las zonas delimitadas |
msgreiniciar |
¿Desea repetir la observación? |
Texto |
mensaje que aparece para reiniciar el componente |
btnsiguiente |
false |
false/true |
parámetro que muestra/oculta el botón siguiente hasta que se cumple el tiempo indicado en el componente |
scroll |
false |
false/true |
permite la existencia de scroll o no en el componente |
nosabe |
Texto |
Texto |
cadena de texto. Habilita un botón para hacer un excluyente o valor nosabe. |
valnosabe |
número |
|
valor que guardará el componente al pulsar el nuevo |
seltodazona |
false |
false/true |
hace que no se añada un tick/check al hacer clic si no que se marca toda la zona seleccionada. |
colorseltodazona |
#color |
Color en hexadecimal |
color en que se marcará la zona. |
nummaxdif |
|
número real |
controla el número máximo de zonas diferentes que pueden ser seleccionadas. |
txtnummaxdif |
|
Texto |
texto que debe mostrar si se supera el número de zonas seleccionadas. |
false |
false/true |
hace clics continuos sin levantar el botón de mouse, es decir, una vez pulsamos y arrastramos sobre las zonas se marcan automáticamente. Si el parámetro no está o está con valor false, el funcionamiento es como hasta el momento. Si está a true es cuando se activa la posibilidad de arrastrar. Muy utilizado para seleccionar zonas de texto (palabras) en un párrafo como imagen. |
|
false |
true/false |
centra la imagen (y por tanto las zonas) al ancho del componente. |
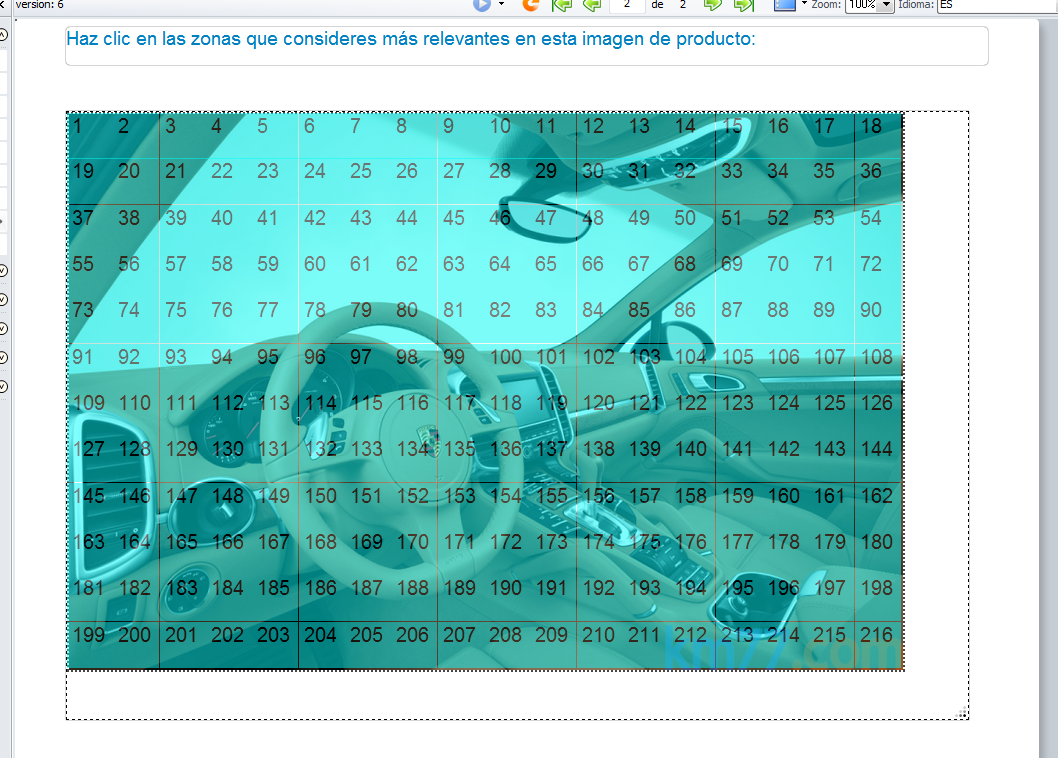
Una imagen con las zonas creadas...

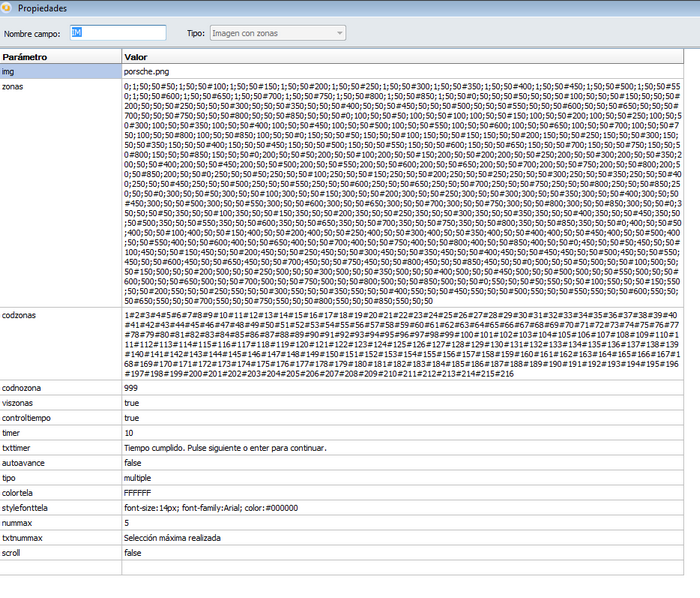
Su información de parámetros ...

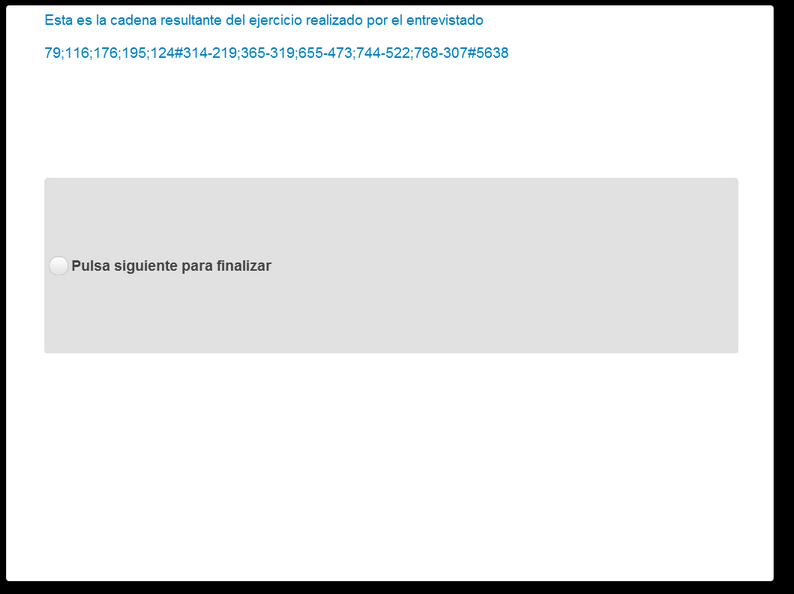
En ejecución de entrevista ...

Estos clics del entrevistado quedan almacenados en una cadena con esta forma: códigos#coordenadas#tiempo. Si el control de tiempo no estuviera activo, no aparecería la tercera entrada de la cadena (en el ejemplo #5638). El tiempo se expresa en mili segundos en la cadena.