Componente HTML5 que permite disponer de una pregunta cuyas respuestas se utilicen con método drag&drop. Los parámetros son:
Nombre |
Valor por defecto |
Posibilidades |
Descripción |
varorigen |
|
Texto |
Nombre de la variable existente en la misma pregunta que contiene la información de las opciones (códigos). |
varsdestino |
|
Texto separado por # |
Nombre/s de las variables donde se almacenará el resultado del drag&drop. |
tipovarsdestino |
multiple |
multiple/categoria |
Tipo de las variables de destino donde se almacenará el resultado. |
txtvardestino |
|
Texto / Texto separado por # |
Titulo que mostrará cada espacio de la/s variable destino. |
estiloorigen |
tesi-dragorigen |
Texto |
Nombre de estilo/clase para el espacio de las opciones origen. |
estilodestino |
tesi-dragdestino |
Texto |
Nombre de estilo/clase para el espacio de las opciones en destino. |
estilotxtvardestino |
tesi-dragtxtdest |
Texto |
Nombre de estilo/clase para el texto en destino. |
mostraropcdrop |
true |
true/false |
Muestra o no las opciones para mover/eliminar la opción en destino. |
posicion |
I-D |
I-D / D-I / A-B / B-A / *-H |
Posición de las opciones origen y destino. -H se añade a la combinación elegida, por ejemplo I-D-H o A-B-H. I izquierda, D derecha, A arriba, B abajo, -H horizontal. |
maxdrop |
false |
Numero |
Número máximo de opciones en destino. |
multipledrag |
false |
true/false |
El origen no desaparece al llevarlo a destino, con lo que puede existir la misma opción en diferentes destinos. |
visorden |
false |
true/false |
Mostrar número de orden en destino. |
estilovisorden |
tesi-ordendrop |
Texto |
Nombre de estilo/clase para el texto de orden. |
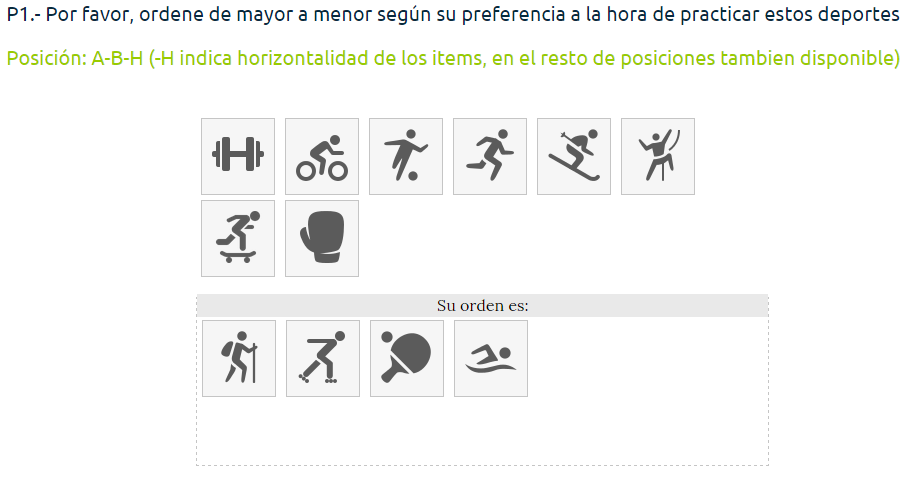
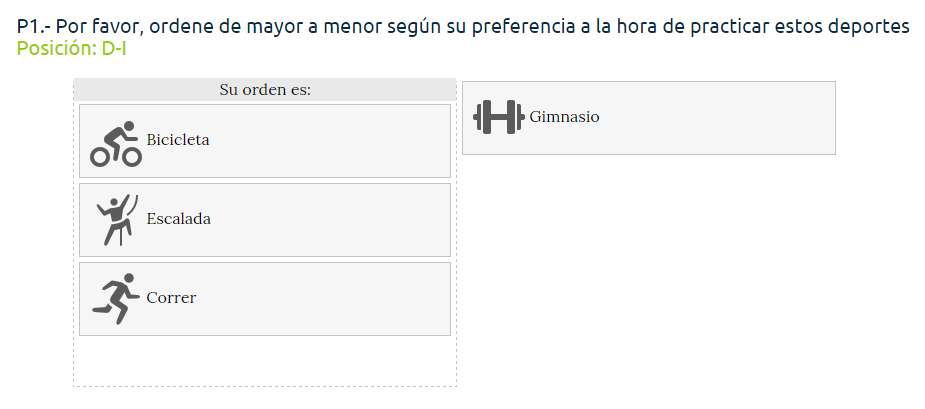
El resultado puede verse de esta forma:

o también, modificando parámetros.