El método slider es una novedad de la versión 4. No es un método flash, pero sí debe utilizarse en navegadores compatibles con HTML5. El método slider viene s sustituir al componente flash del mismo nombre, pero su uso está abierto a todos los usuarios de Gandia Qüest.
Se representa como una barra con un deslizador, que permite ser utilizado en variables numéricas ordinales o métricas y también en variable de categoría codificadas. Utiliza los códigos de la variable o la posibilidad de definir etiquetas personalizadas para ser mostradas en pantalla.

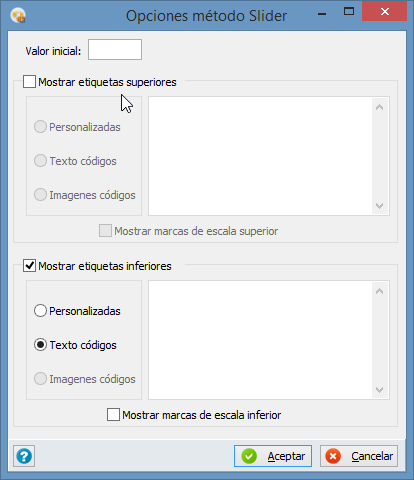
Cuando se elige el método slider, junto al mismo hay un botón ![]() que permite acceder a definir qué etiquetas deseamos aparezcan en el objeto.
que permite acceder a definir qué etiquetas deseamos aparezcan en el objeto.

Desde la versión 4.4.1628.5 los slider se modifican a componente HTML5. Esta decisión se toma porque cada vez era más complejo el poder trabajar con los actuales por las restricciones de los nuevos SO Android en el mercado. Estos nuevos slider ya serán funcionales a partir de Android 4.3 e IOS 5.
Todas las propiedades se mantienen igual, pero se modifica la estética del slider. Aquí tienes unos ejemplos de como son los nuevos slider, sin modificación por CSS.
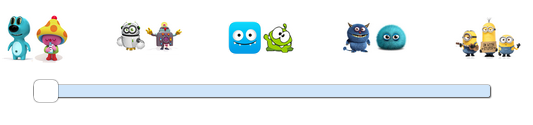
Ejemplo 1
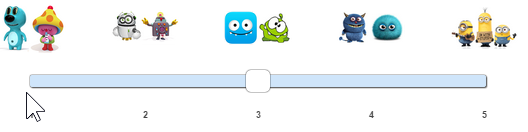
Esta es una variable de tipo categoría (nominal y discreta), con 5 alternativas. Las imágenes son las imágenes de los códigos. El método de visualización de la variable es el SLIDER.

Ejemplo 2
Esta es una variable de tipo categoría (nominal y discreta), con 5 alternativas. Lo textos mostrados en la parte superior son los textos de los códigos y en la parte inferior etiquetas personalizadas. El método de visualización de la variable es el SLIDER.

Ejemplo 3
Esta es una variable de tipo categoría (nominal y discreta), con 5 alternativas. Las imágenes son las imágenes de los códigos. La escala inferior son los textos de los códigos. El método de visualización de la variable es el SLIDER.

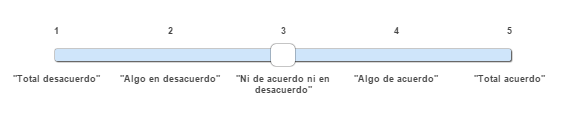
Ejemplo 4
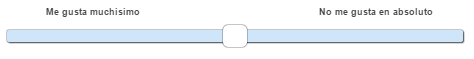
Esta es una variable de tipo numérica (continua y con 2 decimales). El valor que tomará la variable es de 1,00 a 5,00. Se definen estos valores en los valores permitidos. Los textos mostrados en la parte superior son etiquetas personalizadas. El método de visualización de la variable es el SLIDER.

Ejemplo 5
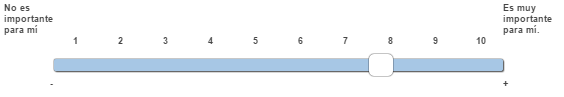
Esta es una variable de tipo numérica (continua y con 2 decimales). El valor que tomará la variable es de 1,00 a 10,00. Se definen estos valores en los valores permitidos. Los textos mostrados en la parte superior son etiquetas personalizadas. Utilizados textos auxiliares para mostrar texto de escala y símbolos de +-. El método de visualización de la variable es el SLIDER.

Ejemplo 6
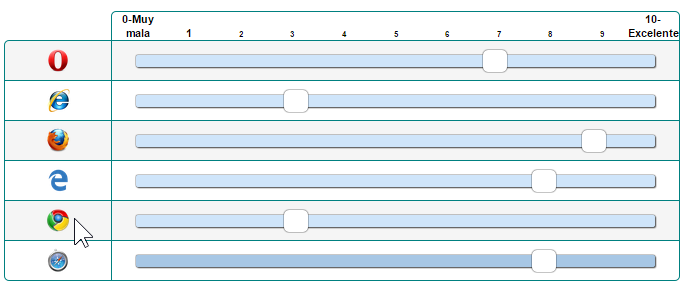
Esta es una tabla de items de tipo normal, donde las imágenes se introducen como texto HTML en el texto de las filas. Los slider son variables de métricas pero tratadas con códigos, por lo que es discreta, con valores de 0 a 10. Se sitúa el valor inicial en el 5.

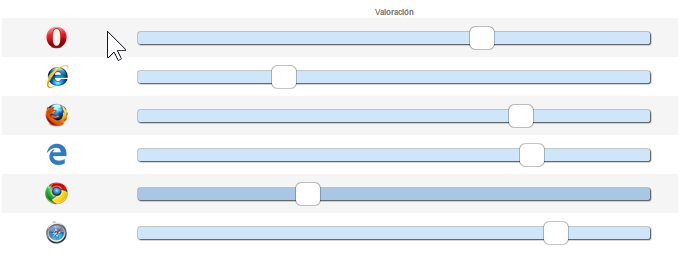
Ejemplo 7
Esta es una tabla de items de tipo valoración, donde las imágenes se introducen como texto HTML en el texto de las filas. Los slider son variables de métricas pero tratadas como continuas (sin códigos) con valores de 0 a 10. Se sitúa el valor inicial en el 5.

Ejemplo 8
Los ejemplos siguientes, contienen personalización de los slider básicos, mediante el uso de CSS, por lo que el cuestionario sería tratado como PREMIUM.
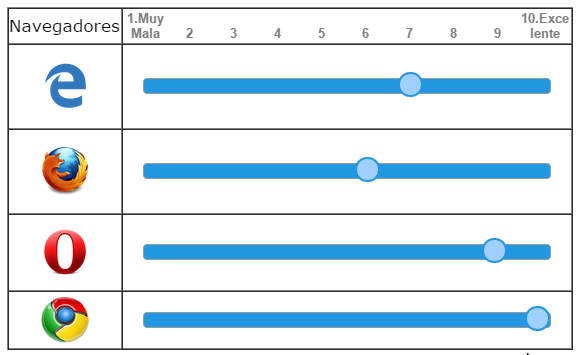
El primero de ellos es un cuadro de tabla, que aunque pueda parecer una tabla de items, es un texto HTML que guarda los valores en variables ocultas y son asignadas mediante código javaScript. Nótese que el color azul ha variado, al igual que el deslizador.

Ejemplo 9
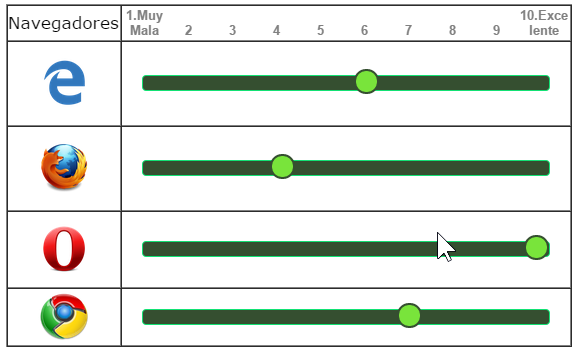
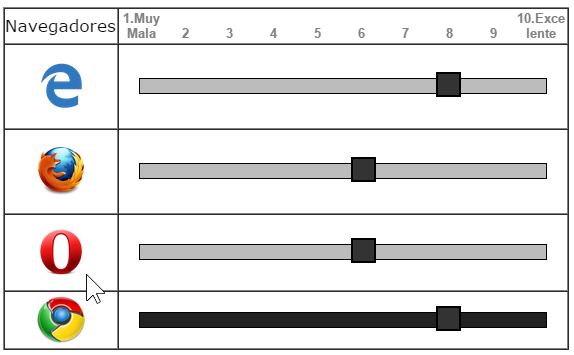
Cambio de color por CSS en los slider y también de deslizador.


El código javaScript utilizado para crear este texto HTML con forma de tabla de items y con las modificaciones sería:
<table width="100%" height="100%" border="1" cellpadding="0" cellspacing="0" style="height: 100%;">
<tbody>
<tr>
<td width="20%">Navegadores</td>
<td>
<table class="header" style="width: 100%; height: 100%;">
<tbody>
<tr>
<td class="celda">1.Muy Mala</td>
<td class="celda">2</td>
<td class="celda">3</td>
<td class="celda">4</td>
<td class="celda">5</td>
<td class="celda">6</td>
<td class="celda">7</td>
<td class="celda">8</td>
<td class="celda">9</td>
<td class="celda">10.Exce lente</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td height="25%">
<div><img src="edge.png" width="50%" style="display: block; margin-left: auto; margin-right: auto;" /></div>
</td>
<td style="text-align: center;">
<input type="range" id="slid_P174_1" min="1" max="10" value="1" class="slider3" oninput="actvalor_slider(this);" onchange="actvalor_slider(this);" style="width: 91%;" />
</td>
</tr>
<tr height="25%">
<td>
<div><img src="firefox.png" alt="" width="50%" style="display: block; margin-left: auto; margin-right: auto;" /></div>
</td>
<td style="text-align: center;">
<input type="range" id="slid_P174_2" min="1" max="10" value="1" class="slider3" oninput="actvalor_slider(this);" onchange="actvalor_slider(this);" style="width: 91%;" />
</td>
</tr>
<tr height="25%">
<td>
<div><img src="opera.png" alt="" width="50%" style="display: block; margin-left: auto; margin-right: auto;" /></div>
</td>
<td style="text-align: center;">
<input type="range" id="slid_P174_3" min="1" max="10" value="1" class="slider3" oninput="actvalor_slider(this);" onchange="actvalor_slider(this);" style="width: 91%;" />
</td>
</tr>
<tr height="25%">
<td>
<div><img src="chrome.png" alt="" width="50%" style="display: block; margin-left: auto; margin-right: auto;" /></div>
</td>
<td style="text-align: center;">
<input type="range" id="slid_P174_4" min="1" max="10" value="1" class="slider3" oninput="actvalor_slider(this);" onchange="actvalor_slider(this);" style="width: 91%;" />
</td>
</tr>
</tbody>
</table>
<script>
valslider("P174_1");
valslider("P174_2");
valslider("P174_3");
valslider("P174_4");
</script>