Visualización
El aspecto que toma un cuestionario es fundamental a la hora de poder responder correctamente una entrevista. El paso del tiempo y la evolución del lenguaje HTML, nos lleva a que existan tres formas de visualización de un cuestionario:
| • | Estándar (es el utilizado por Gandia CatiNet por defecto), aplica los valores directamente, pudiendo aplicar zoom pero no ajustando. |
| • | Mobile (es el utilizado por Gandia MobiNet por defecto) que escala al tamaño de la pantalla ajustando el ancho y alto de forma proporcional. |
| • | Responsive web design (RWD) (debería ser el que se utilizara en Gandia CawiNet por defecto, pero es una elección que se puede tomar en el estudio). |
(*) Se trabaja continuamente en adaptar a HTML5 la visualización de Gandia CatiNet y Gandia MobiNet.
Para cada una de estas visualizaciones, el aspecto de diseño debe ser uniformado y en algunas veces hasta modificada la apariencia para que se puede mostrar con un aspecto actual.
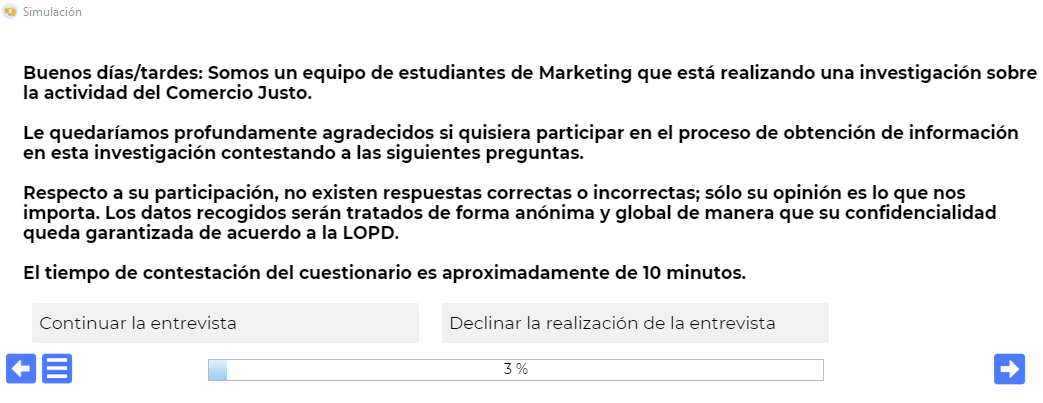
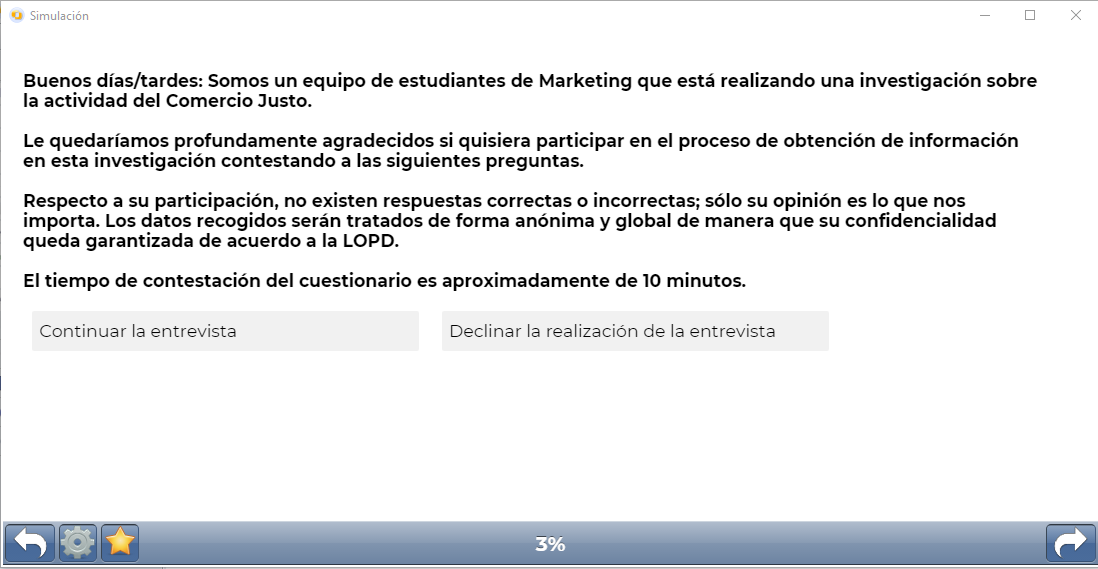
Estilo Estándar
Los componentes de la entrevista se muestran tal como han sido diseñados utilizando elementos de HTML5, pero adaptados al formato establecido.

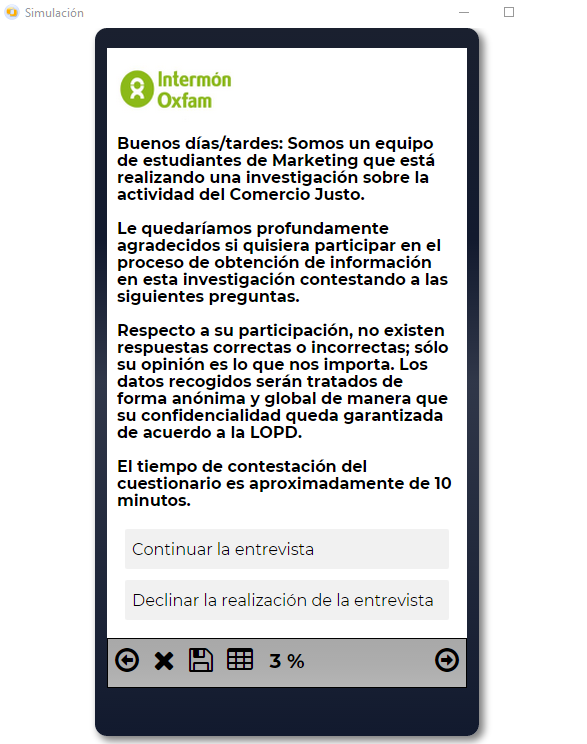
Estilo Mobile
Los componentes de la entrevista se muestran tal como han sido diseñados pero utilizando elementos de HTML5 para móviles. La diferencia fundamental estriba en como se muestran las listas (combos) y los radio o checks de las variables codificadas. Su tamaño es mayor porque se supone que el puntero sería el dedo en lugar del ratón.

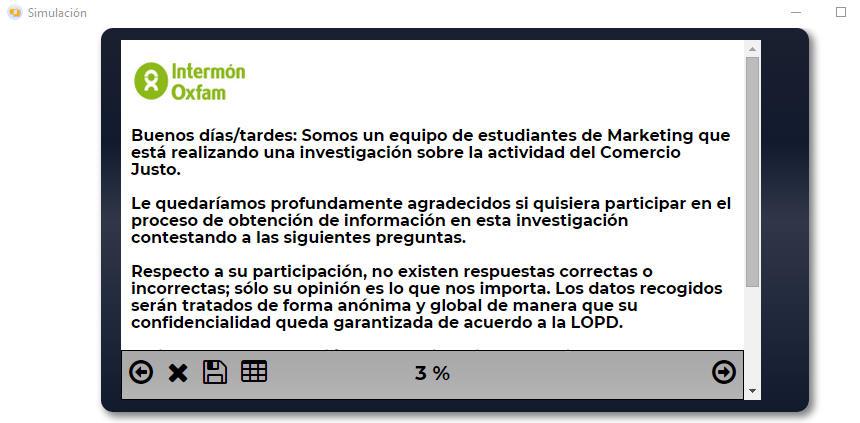
Estilo RWD
Los componentes de la entrevista se muestra sin tener en cuenta el diseño, Se muestra en vertical en el orden que marca el flujo del cuestionario. y en vertical. Este es el formato en el que debería verse en cualquier dispositivo y en cualquier pantalla.


Atención a elementos que pudieran no caber por definición en el elemento. Una tabla de items de 10 columnas no ajustaría de ningún modo en una pantalla extremadamente pequeña.