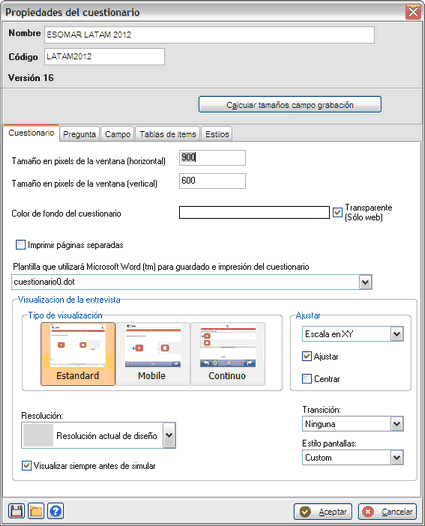
La pestaña denominada cuestionario permite modificar además de la descripción (nombre) del cuestionario y el código del cuestionario diferentes aspectos del mismo.

Tamaño en píxels de la ventana (horizontal)
Píxels recomendados para diseño. Esta cifra nos garantiza el nº de píxels que ocupa el cuestionario sin necesidad de ser escalado para ser representado en diferentes dispositivos.
Tamaño en píxels de la ventana (vertical)
Píxels recomendados para diseño. Esta cifra nos garantiza el número de píxels que ocupa el cuestionario sin necesidad de ser escalado para ser representado en diferentes dispositivos. A diferencia de versiones anteriores, esta cifra es sólo orientativa, y puede ser saltada en una página concreta del cuestionario diseñando a un porcentaje de ocupación mayor del 100%.
Color de fondo
Color que se vería detrás de la ventana de diseño.
Transparente
Si está seleccionada esta casilla, el color de fondo es el trasparente. De este modo si a la ventana de entrevista le fuera añadido un fondo de página, se mostraría detrás del la ventana de cuestionario.
Imprimir páginas separadas
Al imprimir el cuestionario en MSWOrd, se generan tantas páginas como en el diseño electrónico. Cada página del documento MSWord contiene todos los elementos que en una página de cuestionario electrónico hay.
Plantilla
Plantilla de 1 columna (cuestionario0) o de 2 columnas (cuestionario1) para imprimir el cuestionario en MSWord. El usuario puede generarse plantillas propias. Todos los archivos *.dot en la carpeta del programa serán listados. Los estilos a modificar pueden ser consultados al soporte técnico de TESI, SL.
Visualización de la entrevista
Conjunto de propiedades que afectan a la simulación del cuestionario (test para probar el diseño) y ver como se ajustaría el diseño a diferentes pantallas.
Tipo de visualización
Estándar
Los componentes d ela entrevista se muestran tal como han sido diseñados utilizando elementos de HTML5.
Mobile
Los componentes de la entrevista se muestran tal como han sido diseñados pero utilizando elementos de HTML5 para móviles. La diferencia fundamental estriba en como se muestran las listas (combos) y los radio o checks de las variables codificadas. Su tamaño es mayor porque se supone que el puntero sería el dedo en lugar del ratón.
Continuo
Los componentes de la entrevista se muestra sin tener en cuenta el diseño, Se muestra en vertical en el orden que marca el flujo del cuestionario. y en vertical. Este es el formato en el que debería verse en cualquier dispositivo y en cualquier pantalla. Atención a elementos que pudieran no caber por definición en el elemento. Una tabla de items de 10 columnas no ajustaría de ningún modo en una pantalla extremadamente pequeña.
Resolución
Diferentes formatos estándar respecto a PC'S, smartphones y/o tabletas. Se dispone de una resolución personalizada para el tipo de dispositivo habitual del cliente.
Ajustar
Elementos de ajuste de la entrevista a la pantalla del dispositivo en el que se está reproduciendo. Existen tres tipos de ajuste:
Escala XY
Se escala cada uno de los componentes de la pantalla a la referencia que la pantalla proporcione, de forma independiente para X y para Y. Esto puede provocar un efecto distorsionador en el diseño si el ratio de XY difiere ostensiblemente del ratio de diseño.
Mantener ratio
Se escala cada uno de los componentes de la pantalla a la referencia que la pantalla proporcione, al mismo factor de forma que se vería la pantalla completa en la pantalla del dispositivo, por tanto, al menor de los valores.
Diseño
Se mantiene el diseño original ajustando a la pantalla del dispositivo por porcentajes. este es el método que puede optimizar mejor el diseño del cuestionario original y debería ser el que se utilizara en estudios auto administrados donde el entrevistado no debiera decidir sobre el aspecto de su cuestionario.
Transición
Modo en que las páginas del cuestionario en entrevista cambian de una a otra.
Estilo pantallas
Estilo en el que se van a mostrar los elementos del cuestionario: iPhone, iPad, Android, BlackBerry y normal.
Resolución
Resolución a la que se quiere mostrar el cuestionario. Esto nos permitiría probar las diferentes formas en que se vería el cuestionario.
Visualizar antes de simular
Si esta casilla está chequeada, se muestra un diálogo para decidir la forma de visualización antes de cada simulación.