|
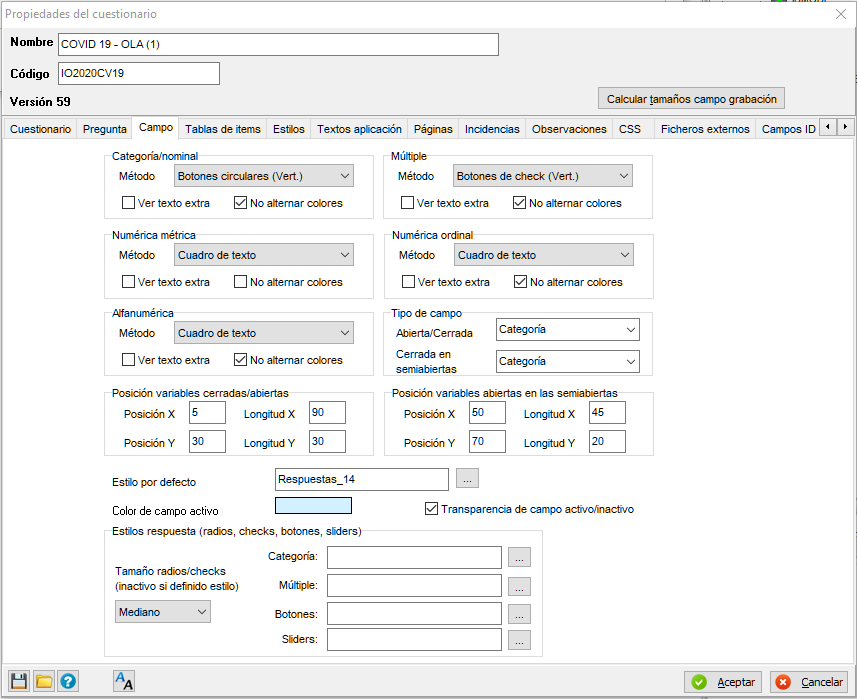
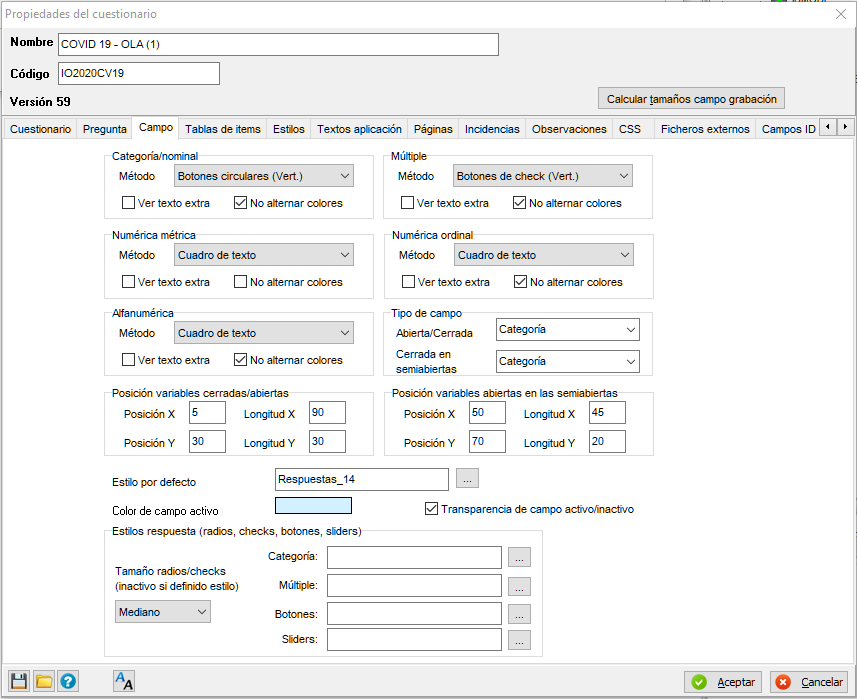
Las propiedades de los campos, se utilizan cada vez que creamos un campo nuevo. Es por ello que según el tipo de campo, se le puede dar un formato diferente. No se incluyen las variables de tipo fecha y hora que tienen un tratamiento especial.
A cada variable se le debe definir:
| • | Posibilidad de mostrar el texto extra de la variable junto a la pregunta. |
| • | Posibilidad de alternar o no los colores para una mejor vista. |
| • | Coordenadas relativas de posicionamiento inicial del campo cerrado y del campo semi-abierto en la pantalla. Estos valores pueden ser modificados posteriormente para cada uno de los campos en el cuestionario. |
| • | Estilo a utilizar por los campos de respuesta en el cuestionario. |
| • | Color del campo cuando el flujo del cuestionario alcanza su posición. |
De forma general,
| • | Se añade la posibilidad de elegir un estilo para el texto del campo de respuesta. |
| • | Se añade la posibilidad de seleccionar las imágenes de los botones para las variables de respuesta simple, casillas de verificación para las variables múltiples y botones desde la hoja de estilos CSS. |
| • | En modo Mobile y Estándar existe la posibilidad de utilizar tres tamaños en el botón tipo radio o check: pequeño, mediano y grande, elegibles desde la lista desplegable. |
| • | Del mismo modo, se añade la posibilidad de definir un estilo propio para el slider básico. |

Los estilos a seleccionar, pueden ser básicos (creados en la pestaña de Estilos) o estilos más elaborados creados en librerías CSS que se pueden incorporar al estudio.
|