![]() Esta opción solo es funcional en modo CAWI (Gandia CawiNet).
Esta opción solo es funcional en modo CAWI (Gandia CawiNet).
Desde la versión 4.3 se puede customizar los elementos que el cuestionario muestra en su hoja de estilo por defecto. En esta nueva versión, el diseñador puede incorporar estilos CSS a sus cuestionarios. Aunque bien es cierto que el diseño de estilos CSS no es algo sencillo de ejecutar, pues es lenguaje de programación, pueden ser encontrados muchos manuales en Internet que introducen al usuario en el diseño de estilos: sombras, cuadros, marcos, botones, capas de imagen radios, checks, etc. Sin embargo, la mejor fórmula puede ser dirigirse a los diseñadores web de la empresa y solicitar que sean ellos quienes nos diseñen nuestra hoja de estilo y nos la cedan para poder utilizarla.
Muchos son los lugares en los que puede determinarse un estilo CSS (los mismos donde antes se podía determinar un estilo de texto normal): textos, campos, tablas, etc. A nivel técnico, este ventana que estamos describiendo nos permite pegar una hoja CSS desarrollada y comprobar si contiene o no contiene errores. Los estilos contenidos en la CSS pueden ser utilizados (elegidos) cuando creamos un texto o cuando creamos un campo de respuesta o cuando insertamos un texto al que queramos darle.
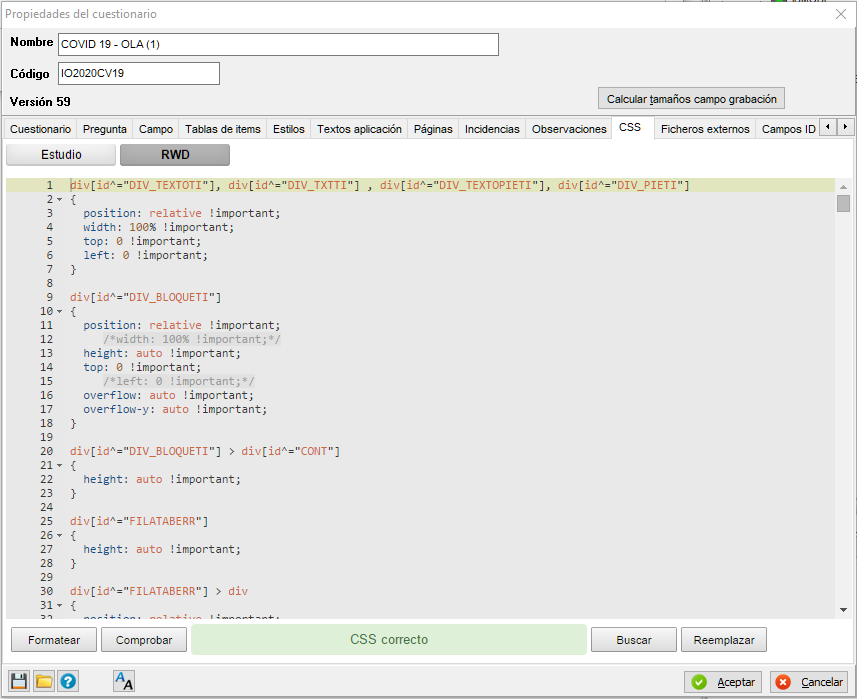
Como puede observarse en la imagen inferior existen dos botones dentro de la pestaña CSS. El botón estudio contiene todos los estilos añadido, a la hoja de estilos en cascada estándar del programa, llamada RWD (responsive web design) o de diseño adaptativo. Esta hoja de estilos en cascada permite modificar el comportamiento del diseño de cuestionario en línea. Así como los diseño estándar o mobile, mantenían la maquetación diseñada en las coordenadas porcentuales, permitiendo una adaptación o escalamiento del diseño al tamaño de la pantalla del dispositivo donde se presentaba, la opción RWD reubica los componentes diseñados, siempre siguiendo el flujo establecido en el árbol de componentes de izquierda a derecha y de arriba a abajo. Esta reubicación se hará siguiendo las reglas establecidas en el CSS RWD de Gandia Integra.
El clic en el botón RWD, permite la personalización de la hoja estándar y la adición por tanto de tantos estilos como se requiera. Sólo cuando haya personalización, se determina que el estudio utiliza una caracterización de PREMIUM. Ante cualquier duda, dirija un correo a comercial@tesigandia.com.

Es muy importante saber que el uso de CSS en un cuestionario, significa el uso de la versión PREMIUM, lo cual tiene una incidencia directa en los costes del estudio. Para conocer el funcionamiento comercial de esta característica, dirigir un correo a comercial@tesigandia.com.
El botón formatear en la base del diálogo, permite darle una forma de mejor lectura a la CSS según convenciones internacionales de programación. Aconsejamos consultar W3Schools Online Web Tutorials, sitio web de prestigio por dar todas las referencias y describir las mismas.
Los estilos CSS pueden ser aplicados a:
| • | Textos |
| • | Campos |
| • | Botones |
| • | Variables |
| • | Modificación de radio-buttons |
| • | Modificación de check |