![]() Novedad desde la revisión 4.3
Novedad desde la revisión 4.3
Desde la versión 4.3, pueden añadirse en encabezado, cuerpo o pie, los botones de acción que permiten realizar todas las acciones típicas en una entrevista. Los botones que pueden insertarse son:
| • | #BOTONIDIOMAS#, este botón introduce el acceso a seleccionar el idioma para la entrevista de los permitidos en el cuestionario. Recordemos que esta acción cambia también el entorno de la entrevista al idioma seleccionado. Si es algún idioma que no está entre los ofrecidos de forma estándar de la aplicación, deberás traducir también los textos de la aplicación. |
| • | #BOTONANTERIOR#, introduce la funcionalidad de volver al campo de respuesta anterior en la entrevista. |
| • | #BOTONSIGUIENTE#, introduce la funcionalidad de ir al campo siguiente en la entrevista. |
| • | #BOTONRECHAZAR#, introduce la funcionalidad de rechazar o anular la entrevista. |
| • | #BOTONRECHAZARLISTA#, introduce la funcionalidad de rechaza o anular la entrevista pero eligiendo entre las incidencias de la lista creada para el cuestionario. |
| • | #BOTONAPLAZAR#, introduce la funcionalidad de aplazar la entrevista. |
| • | #BOTONAJUSTAR#, introduce la funcionalidad de ajustar le escritorio de la entrevista al máximo de ventana disponible. |
| • | #BOTONCENTRAR#, introduce la funcionalidad de centrar el panel de entrevista en el centro del panel de escritorio. |
| • | #BOTONZOOM+#, introduce la funcionalidad de aumentar punto a punto (sucesivas pulsaciones) el panel de entrevista. |
| • | #BOTONZOOM-#, introduce la funcionalidad de disminuir punto a punto (sucesivas pulsaciones) el panel de entrevista. |
| • | #BOTONDURACION#, introduce la funcionalidad de mostrar el panel de duración de la entrevista. |
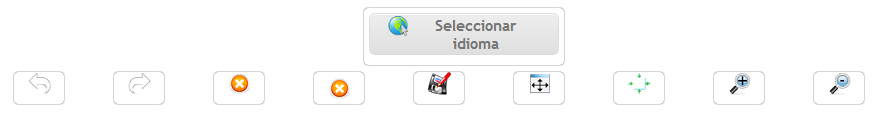
Si la sintaxis que se utiliza es la básica, los botones se muestran con la imagen por defecto de la aplicación. Aquí ponemos una imagen con los botones, excepto el de duración que no tiene una imagen asignada.

Sin embargo, esta imagen puede ser modificada, y poner una a nuestro estilo y conveniencia, así como también incluir un texto en el botón y/o un estilo CSS diferenciado en el mismo. De esta forma, la estructura de programación del botón cambia a la siguiente sintaxis:
#nombre.del.boton|texto.deseado.|imagen.png#
La imagen.png es el archivo de imagen que se mostrará en el gráfico. Así podrían quedar por ejemplo el botón de siguiente definido como...
#BOTONSIGUIENTE|Continuar|arrowright.png|mybutton#

La clase que se aplique desde la CSS (hoja de estilos en cascada) es la que va a determinar el estilo general que tomará el botón.
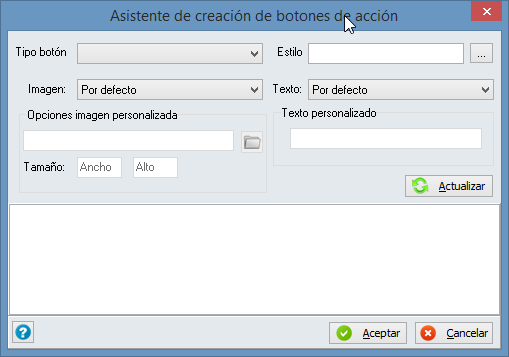
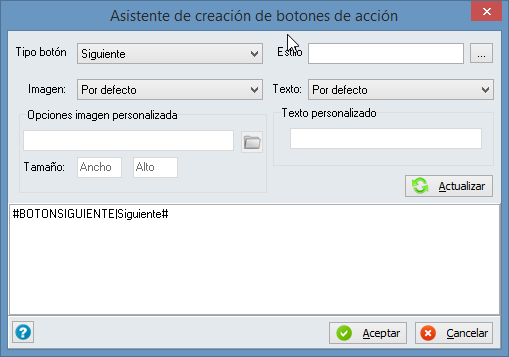
Para poder escribir más fácilmente el contenido del botón, se ha introducido un asistente de botones. Este asistente permite definir todas las partes del botón muy intuitivamente.

El primer paso sería elegir el tipo de botón, por ejemplo SIGUIENTE.

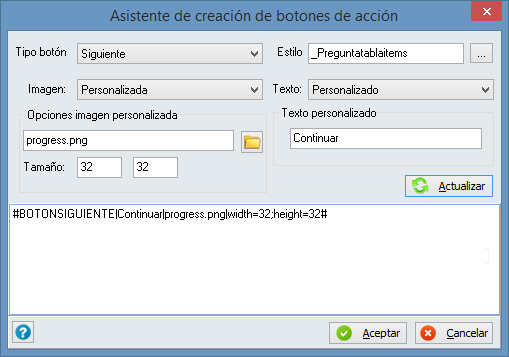
El segundo paso elegir el estilo del botón (para la fuente), que visualmente no causa efecto. Se elige la imagen y el texto personalizado si se necesita y el ancho y alto de la imagen para poder escalar si hace falta.

y el resultado en el cuestionario sería ...